こんにちは、カツヒロです。 Reactを使用して、コードを書くことにハマっています。
今回もそんなReact関連の記事で、「Google OAuth 2.0」のコンポーネントを作成しました(チュートリアルを改造したものになりますが…)。 OAuth 2.0といえば、GoogleやTwitter、Facebookなどのアカウントを使用して認証する仕組みです。今回は、GoogleのOAuthを使用していますが、TwitterやFacebookのOAuthも基本的な導入方法は同じな気がします。
この記事では、Reactを使用してOAuthコンポーネントを作成。GCPの登録方法から、userIdの取得までをひととおり説明します。
![]()
- React
- GCP/OAuth
使っている技術ってこんなもんなんですね。reduxを使用しても実装できるのですが、少し複雑になるので別途記事にしていきます。
実装手順と実際のコード
- GCPの登録
- Google OAuthの登録
- Reactでコード記述
GCPの登録
GCPのコンソールにログインします。 ログインするためにはGoogleアカウントを作成します。個人で使用しているアカウントを使用しても良いですが、開発用にひとつアカウントを作成しても良いかもしれません。
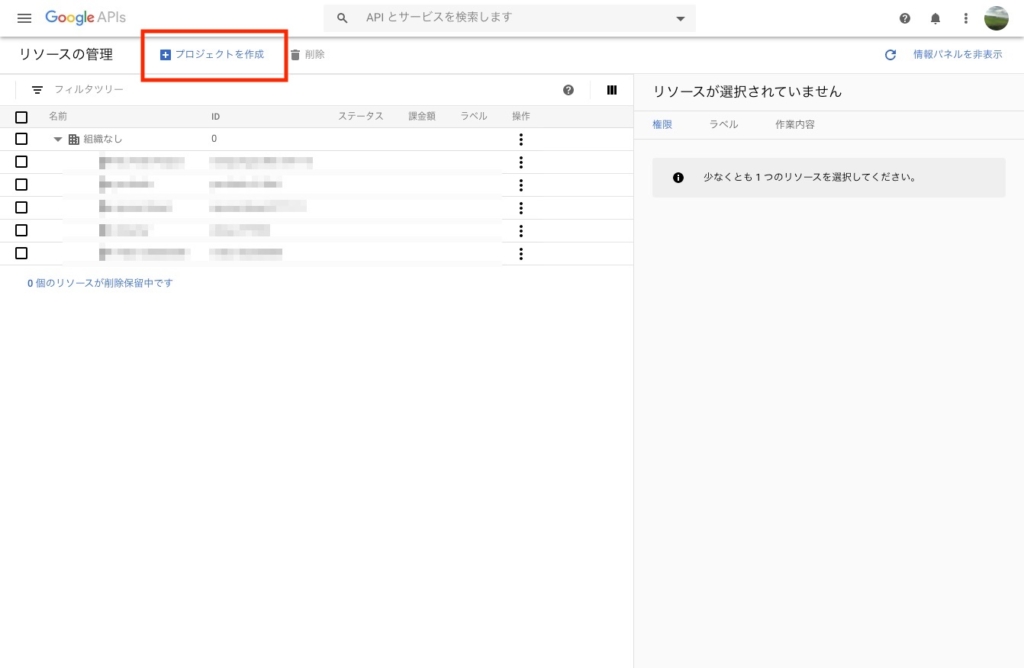
ログインしたら、下記の画面が出るので、画面上の「プロジェクトを作成」から、プロジェクト名などを入力します。※ここでは、わかりやすいように「自分が作成しているプロジェクト名」を設定するのがオススメです。

プロジェクトの設定が終わったら、サイドバーメニューから「APIとサービス → ダッシュボード」へ向かいましょう。さらにサイドメニューから「認証情報」をクリックすると、下記の画像と同じような画面が出てくるはずです。

Google OAuthの登録
上記まで終了したら、次は「Google OAuth」の設定を行います。
画像上にある「認証情報を作成」から「OAuth クライアント ID」をクリックします。 画面に沿って設定していくと、下記を設定する画面に遷移します。
- 名前
- 制限事項
- 認証された後に遷移するURL(callbackURL)
上記すべての設定が終わると、クライアントIDとクライアントシークレットが発行されるのでメモしておきます。 このIDを使用して、OAuthをアプリに組み込んでいきます。
Reactでコード記述(実際のコード)
設定が完了したら、実際にコードを書いていきます。 今回は、Reactのクラスコンポーネントを使用しています。
import React from 'react';
class GoogleAuth extends React.Component{
state = { isSignedIn: null };
componentDidMount() {
window.gapi.load('client:auth2', () => {
window.gapi.client.init({
clientId: '', /* 自分が作成したIDを入力 */
scope: 'email'
// thenを使用することで、処理が成功した場合のみ、処理を進めることができる
}).then(() => {
// APIで使用されるメソッド
// OAuthを使用してログインするかをクライアントに投げる
this.auth = window.gapi.auth2.getAuthInstance();
// Stateとして、サインインの情報を保存する
this.setState({ isSignedIn: this.auth.isSignedIn.get() });
this.auth.isSignedIn.listen(this.onAuthChange);
})
});
}
// Stateの更新をする
onAuthChange = () => {
this.setState({ isSignedIn: this.auth.isSignedIn.get() });
}
// 正確には、クリックしただけでサインインはできていないので、アクションの名前にClickをつける
onSignInClick = () => {
this.auth.signIn();
};
onSignOutClick = () => {
this.auth.signOut();
}
// ヘルパー
// stateによって、表示される情報を切り替える
renderAuthButton() {
if (this.state.isSignedIn === null){
return null;
} else if (this.state.isSignedIn) {
return (
<button onClick={this.onSignOutClick} className="ui red google button">
<i className="google icon" />
Sign Out
</button>
);
} else {
return (
<button onClick={this.onSignInClick} className="ui red google button">
<i className="google icon" />
Sign In With Google
</button>
);
}
}
// 実際のレンダリング
render() {
return (
<div>
{this.renderAuthButton()}
</div>
);
}
}
export default GoogleAuth;
細かい実装は、コメントが残してあります。 今回の実装では、stateをコンポーネント内のみで使用しているので、難しいポイントはないと思います。
Reduxを使用してのバージョンもあるのですが、複雑になりそうなので今後の記事で別途説明しようと思っています!!(それよりも、Hooksの方が良いかもしれませんが…)
いずれにせよ、OAuth 2.0をコードで使用することができますので、ぜひ試してみてください。







コメントを残す