こんにちは、カツヒロです。
突然ですが、ぼくがプログラミングをしていて良かったなと感じるところは、「作業の効率化」ができる点です。まさに「面倒な仕事はプログラムにやらせよう」ですね(笑) 今回はそんなめんどくさい業務をひとつ、プログラムを使用して簡略化したので記事にまとめたいと思います
やったこと:郵便番号から住所情報を取得
ある日突然、「郵便番号から住所を検索してデータにまとめて欲しい」との依頼を友人から受けました。やることは簡単なのですが、手作業でやるとなると莫大な時間がかかります。配送の業務も行っている友人なので、量もそれなりでした。
そこで、解決策として「スプレッドシートでマクロを書こう!」と決め、作業をはじめました。 具体的に行ったことは以下の通り。
- GAP(Google Apps Script)を使用する
- APIを使用して、郵便番号から住所を生成する
- マクロとして登録し、スプレッドシートで使用できるようにする
ざっと作業時間は、1時間程度ですみました(レスポンスのオブジェクトに配列が入っていて、混乱しましたが…)。下記に詳細な説明を書きます。
GAS(Google Apps Script)を使用する
Google Apps Scriptは、Googleが提供しているJavaScriptベースの開発環境です。 Googleには、下記のようにさまざまなサービスがあります。
- Gmail
- スプレッドシート
- ドキュメント
- カレンダー
- 翻訳
- などなど…
GASは、上記にあげたGoogleのサービスをプログラムで操作できる言語です。今回は、スプレッドシートを使用していますが、ほかのサービスを使用して便利なアプリを作成することも可能です。 しかも、JavaScriptベースということもあり、構文もわかりやすいです。少しでもJSについて勉強したことのある人なら、難なく使用できる手軽さも魅力のひとつです。
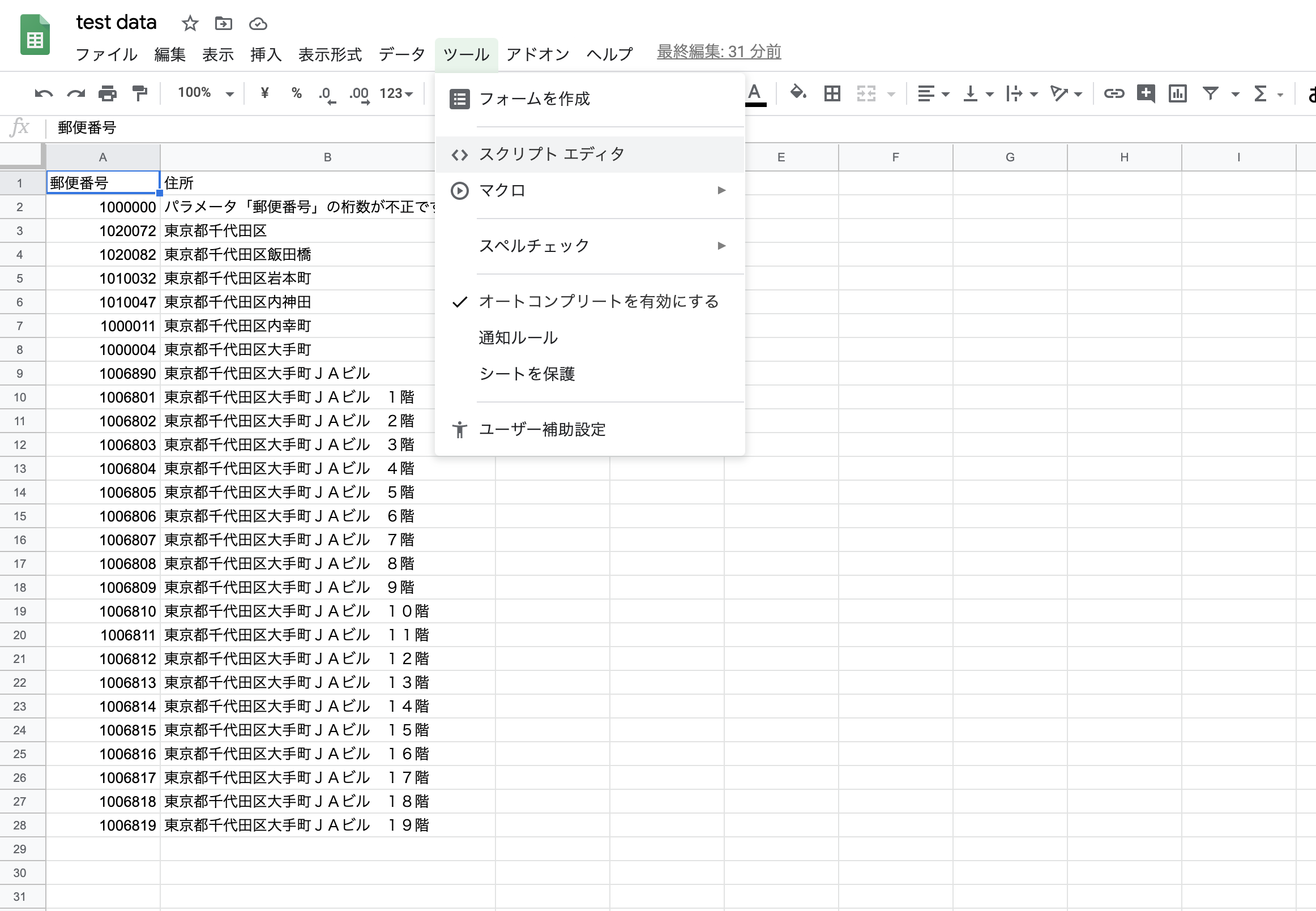
スプレッドシートからGASにアクセスする方法は下記の画像のように「ツール→スクリプトエディタ」をクリックします。すると、別タブでエディタが起動するので、テキストを書いていきます。

APIを使用して、郵便番号から住所を生成する
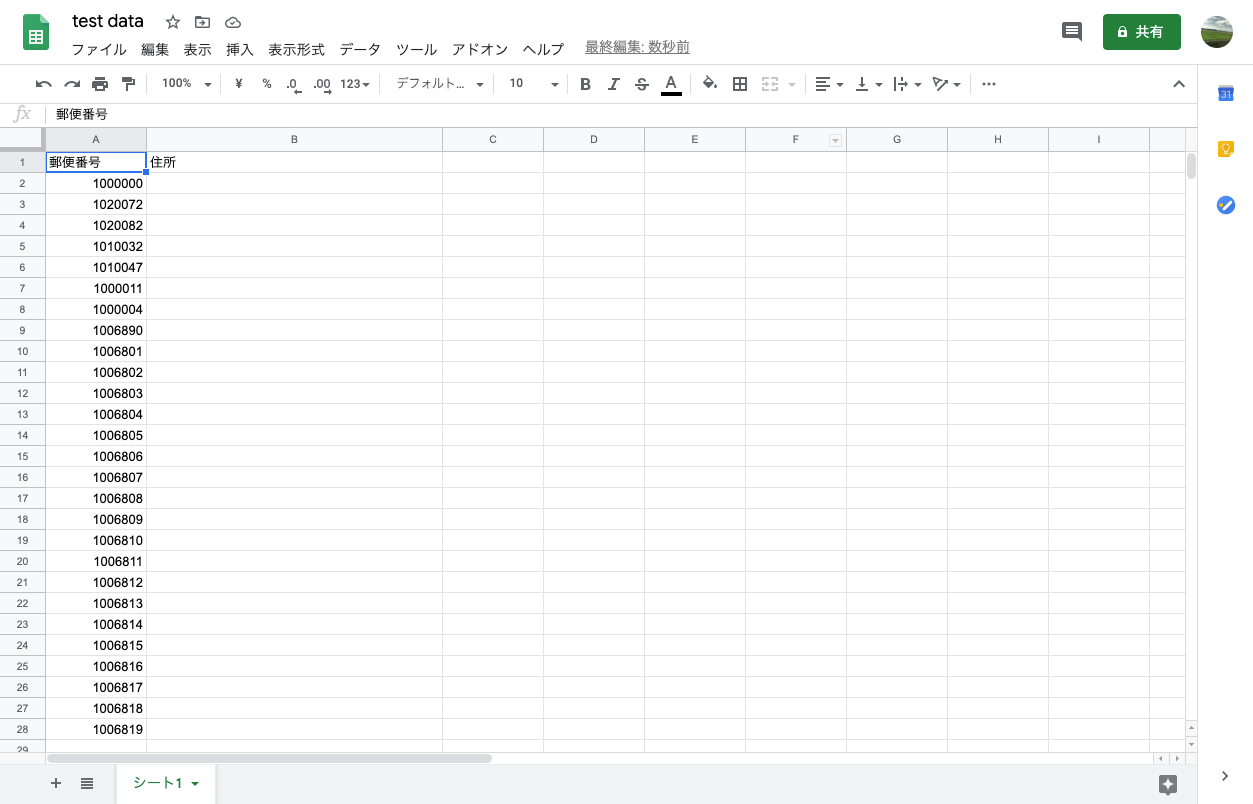
前段階として、下記のようにダミーデータを準備しました。データは、検索して出てきた東京都の郵便番号を使用しています。

今回、作成する機能は、
- 郵便番号のから引数をとる
- その郵便番号に応じて住所を返す
という最小限の構成になっています。
使用したWebAPIは「ZipCloud」というものです。Zipコードを渡すことで、「都道府県」「市町村」までを取得してくれるAPIです。
作成したマクロと、コードは下記のようになります。
function zipToAddress(zip) {
const endPoint = 'https://zip-cloud.appspot.com/api/search';
// 郵便番号からリクエスト用URLを生成
const RequestUrl = `${endPoint}?zipcode=${zip}`;
var targetData = getTargetData(RequestUrl);
// 取得したデータから住所の文字列を取得
var address = getAddress(targetData);
return address;
}
function getAddress(data) {
// 渡されたデータが、きちんとaddressプロパティを持っているか条件分岐
if (typeof (data.address1 || data.address2 || data.address3) !== 'undefined'){
// JSONのデータから住所を生成
var fullAddress = data.address1 + data.address2 + data.address3;
} else {
// statusが200以外の時は、そのままmessageを返す
return data;
}
return fullAddress;
}
// JSON形式でデータ取得&JSONのデータをパース
function getTargetData(RequestUrl) {
var response = UrlFetchApp.fetch(RequestUrl).getContentText();
var jsonData = JSON.parse(response);
// statusの値によって格納するデータを変更
if (jsonData.status === 200) {
// 成功(statusが200)した場合は、targetDataに結果を代入
var targetData = jsonData.results[0];
} else {
// 失敗(200以外のstatus)の場合は、messageを代入
var targetData = jsonData.message;
}
return targetData;
}
ほとんどJSとおなじ書き方なので、難しいところはありませんでした。なぜか「let」に変更するとエラーが発生するので、リファクタリングが必要かもしれませんが…
苦労したところは、レスポンスの中に配列が入っているのですが、それに気がつかずオブジェクトのように取り出しをしていたことです。それ以外には特に難しいことはありませんでした。
マクロとして登録し、スプレッドシートで使用できるようにする
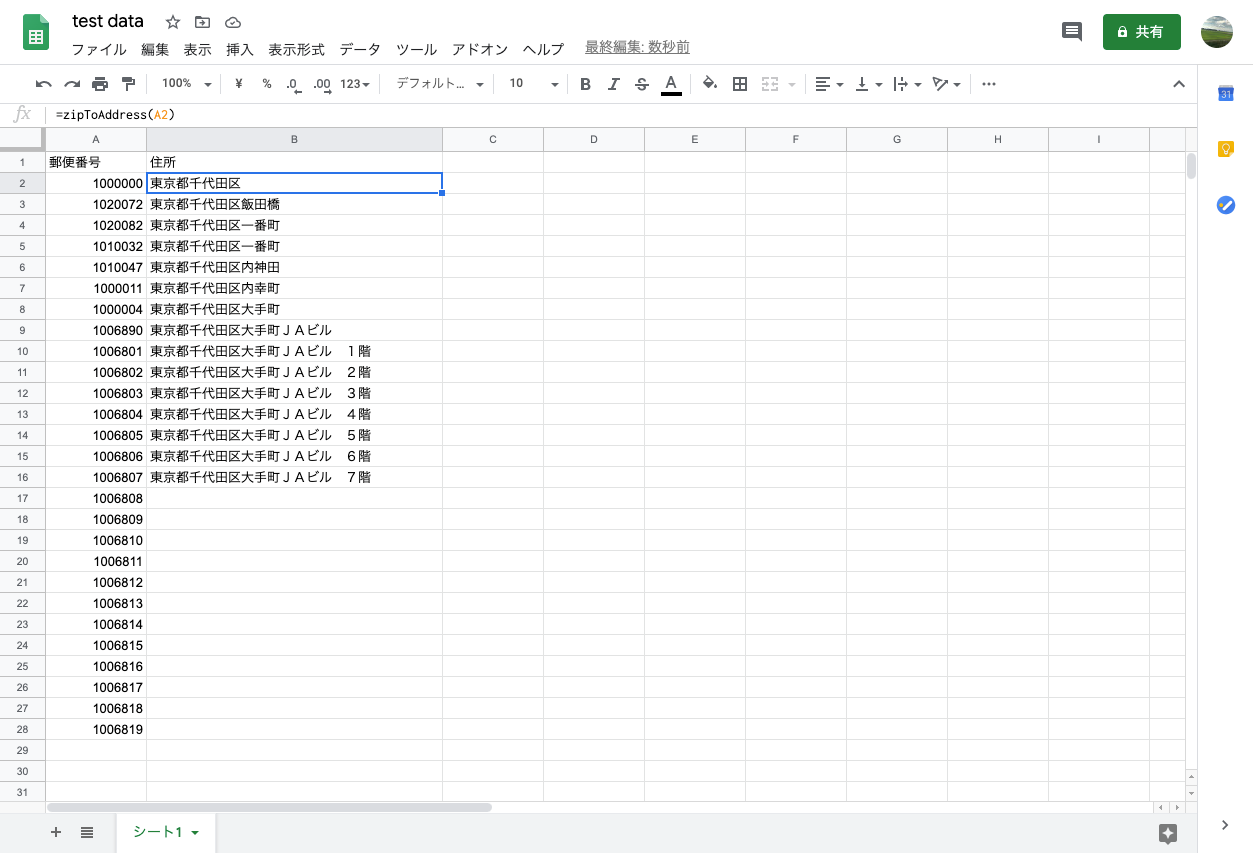
ここまでくると、あとはスプレッドシートで機能を読み込むだけです。 通常のスプレッドシート関数と同様に、「=zipToAddress()」を宣言してから、引数に該当のセルの値を入れてあげるだけです。
すると、自動的に郵便番号から住所が生成されるので、機能として正常に動作していることが確認できました。

まとめ
今回は、GASとスプレッドシートを使用して、郵便番号から住所情報を取得する機能を作成しました。 スプレッドシートの使用頻度が増えていることと、かなりお手軽にコードを書けることもあり、これからもGASは重宝しそうです。調べたところによると、TwitterやLINEのBotなどもGASで作れるようです。今後、興味があれば、そちらも作ってみようかなと思っていますので、ぜひこのブログをご贔屓にお願いいたします。
それでは、今日も良いハッキングライフをお送りください!







コメントを残す